はじめに
ワードプレスでの記事を作成している方は今現在ブロックエディタ(※)で作成している方が多いかと思います。
※ブロックエディタとはWordPress5.0から標準搭載となったエディタのことで文章や画像、動画をブロックという単位で設定していくことが可能なエディタです。
このブロックにはワードプレスにデフォルトで準備されているものや、プラグイン(例:Snow Monkey Editor)で追加できるものもあります。
しかしサイトに独自性を持たせつつ、ブロックエディタでサイトを作成していくためには自作のブロックがあればと思ったことはありませんか?
今回はその独自のブロックの作成方法をお伝えできればと思います。
独自ブロック作成方法について
今回ご紹介するものが、ブロックエディタのカスタムブロックを簡単に作成できる「Genesis Custom Blocks」というプラグインになります。
有料版と無料版がありますが今回は無料版でご説明いたします。
※カスタムブロックを作るうえで、htmlとcssの知識は必須となります。
手順①
プラグインから「Genesis Custom Blocks」を検索して新規追加
手順②
管理画面に「Custom Blocks」というメニュが追加されますのでそちらをクリックしてください。

手順③
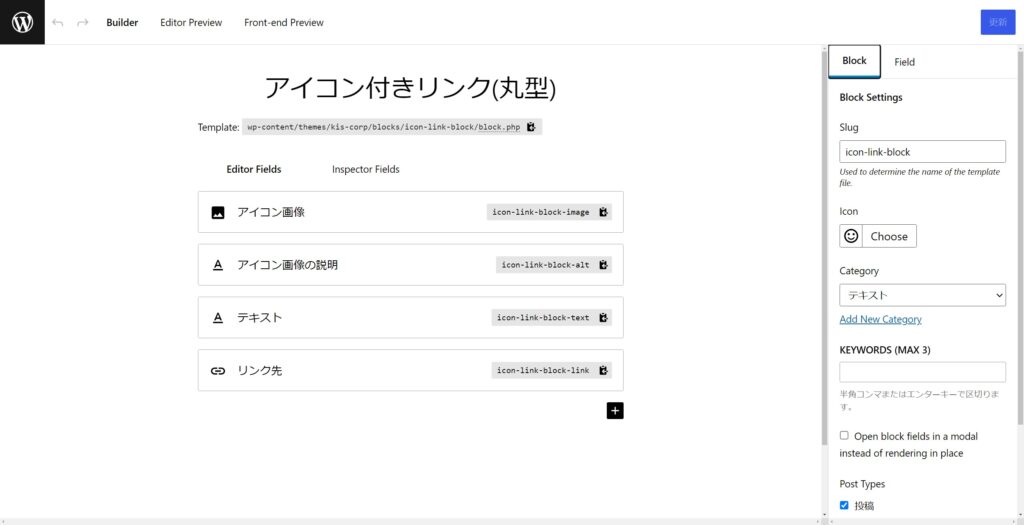
一覧画面のAdd Newから新規ブロックの設定画面に遷移し、設定をしてください。
⑴まずは画像右側のサイドメニュのBlockSettingsのSlug名を記載して下さい。
このSlug名と同名のファイルをthemeフォルダ配下にBlocksフォルダを作成しさらにその下にSlug名と同じフォルダを作成して下さい。
追加した同スラッグ名のフォルダ内に「block.php」「preview.php」「block.css」の3ファイル追加し記載する
※ファイルの構成については違う書き方も存在します。
例:テーマ名/blocks/test(ブロック名)/block.php
<div class=”test”>
<div class=”test-image”>
<img src=”<?php block_field( ‘test-image’ ); ?>”>
</div>
<div class=”test-text”>
<?php block_field( ‘test-text’ ); ?>
</div>
</div>
このスタイルをブロック名の中に作成した「block.css」に記載するというものです。
⑵管理画面でフィールドの設定を行ってください。
無料版での設定可能なフィールドは下記のものです。
- Text
- Textarea
- URL
- File
- Number
- Color
- Image
- Select
- Multi-select
- Toggle
- Range
- Checkbox
- Radio
- Inner Blocks
これらから必要なものを設定し、<?php block_field( ‘設定したフィールド名’ ); ?>を「block.php」「preview.php」に記載してください。

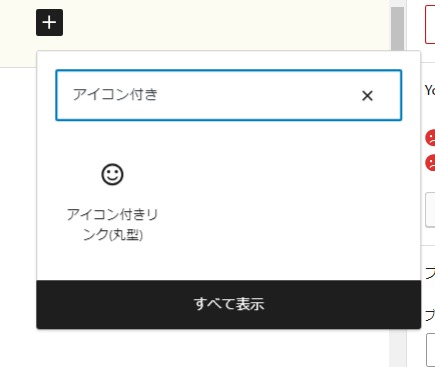
⑶設定とファイルの作成が完了すると記事作成時の管理画面のエディタに追加されているかと思います。
こちらで作成あら仕様までの流れが完了となります。

終わりに
今回は独自に新規ブロックの作成を行う方法お伝えしました。
HTMLとCSSの知識は必要となりますが、こちらの技術を使うことで、独自性のあり使い勝手のいい管理画面の作成が可能です。
これ以外にもブロックの追加方法はありますので気になる方はぜひ調べてみてください!

