はじめに
皆様お疲れ様です。
先日業務の中で「クリッカブルマップ」というものを作成する機会がありましたので皆様に代表的な作り方とその中でもオススメの作成方法をお伝えできればと思います。
クリッカブルマップとは
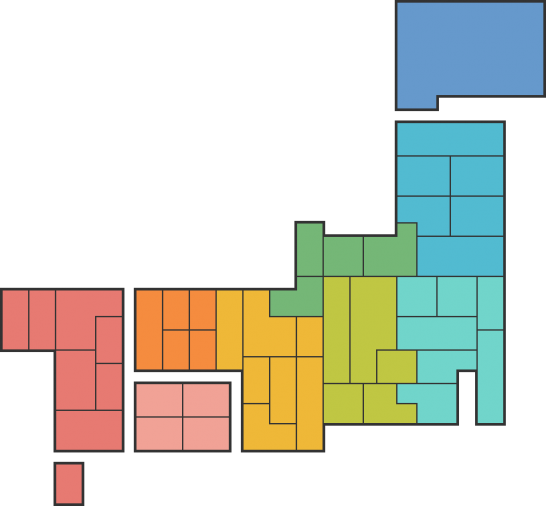
クリッカブルマップ(Clickable map)とは、一枚に複数のリンクが設定された画像のことで、よく見るものだと
下記に添付してある旅行サイトや不動産サイトでみかける、日本地図や地域の地図が多いかと思います。
選択した領域をリンクにすることでユーザにとっても視覚的に分かりやすいサイトを制作することが可能になります。

代表的な制作方法
画像の座標を指定してリンクにさせる
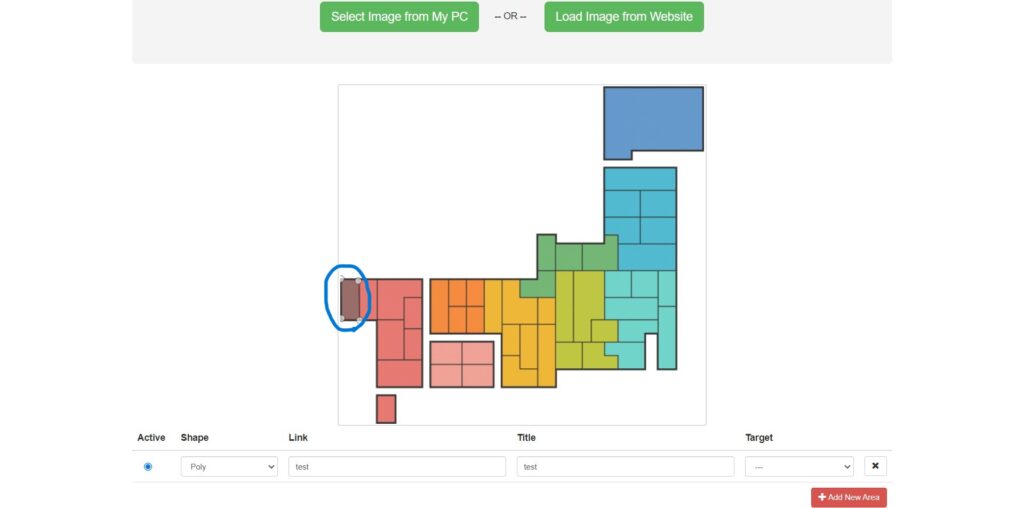
「https://www.image-map.net/」というサイトで無料で、画像をクリッカブルマップに変更することができます。
作業方法は画像を選択後に「shape」を「Poly」に変更します。
後はリンクにしたいエリアを画像のように選択してください。
選択が終了したらLink(リンク先)とTitle(Altタグ)を記載してください。

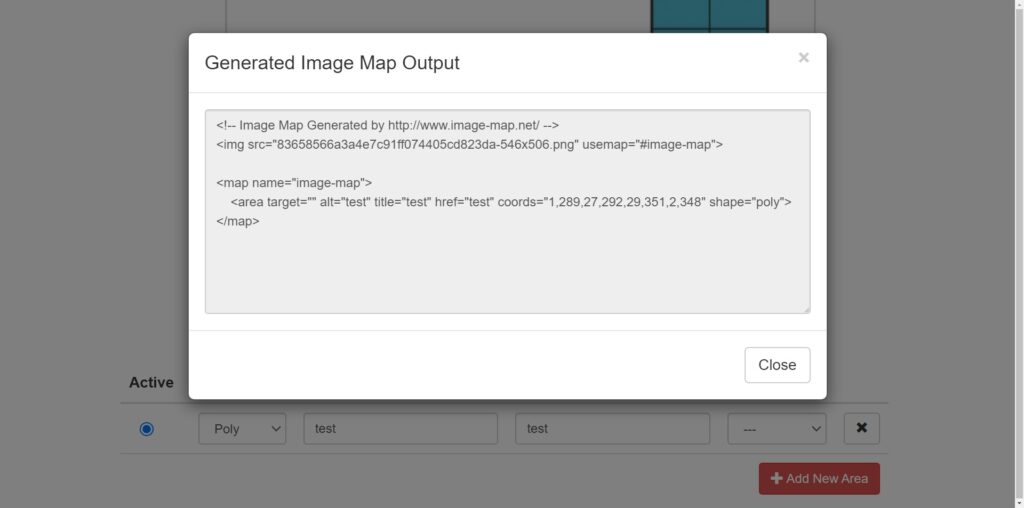
リンクにしたい箇所をすべて作成し終わったら「Show Me The Code!」ボタンをクリックしてください。

ポップアップの内容をコピーして貼り付けてもらうことで作業完了になります。
SVGによるクリッカブルマップの実装方法
クリッカブルマップにする予定のマップをあらかじめクリックできる範囲で分割した状態でレイヤーごとに分けて作成しておくことで後から範囲を指定しなくともきれいに分割されたクリッカブルマップを作成することが可能です。
SVGファイルで出力後下記のコードで記載することで作業完了になります。
<div class="map">
<a xlink:href="リンク先">
<g id="map-test1">
<path class="test" d="??????????"/>
<text class="test" transform="translate(111.11 11.11)"><tspan x="0" y="0">テスト県</tspan></text>
</g>
</a>
</div>
<style>
.map a:hover {
opacity: 0.8;
}
</style>このSVGファイルでのクリッカブルマップのメリットとしてホバー時や選択状態にあるときにcssを適用させることが可能な点と<map>タグ・<area>タグとは違いレスポンシブ対応が容易である点が考えられます。
私としては今回このSVGファイルによるクリッカブルマップをオススメいたします!
終わりに
エリアや地域といった要素をサイトを見に来た際のユーザがより視覚的に分かりやすく、選択するためにチェックボックスと今回はクリッカブルマップの導入を行うことになりました。
複数のやり方がありましたが今回は代表的な方法二つをご紹介させていただきました。
気になる方はぜひほかの方法も調べてみてください!

