ご覧いただきありがとうございます!UGと申します!
前回の「 おじさんと一緒にToDoアプリチュートリアル(1)」の続きです。
今回こそアムロ大佐が感動した時と同じような感動をVueで味わえる!はずです!
前回はv-textにてVueを用いてhtmlを出力しました。
今回は、htmlに表示させる文字列を動的に動かしていきたいと思います!
※ html・css・JavaScriptが何となく書ける方向けです
※今回、vue-cliは使用しません。基本的なVueの機能を体感したい、という人向けです。
1.本記事でのゴール!と実装する上での考え方
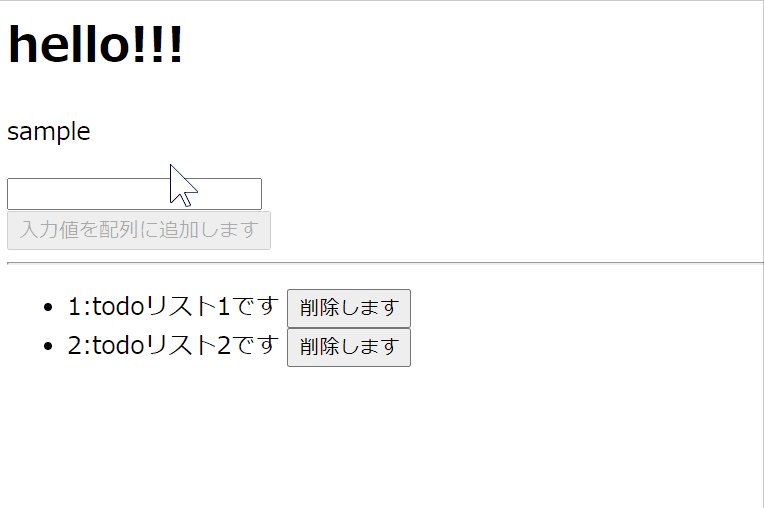
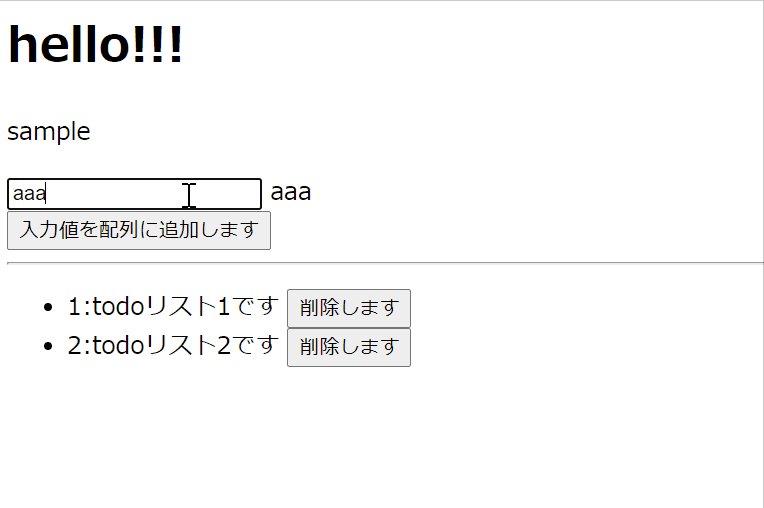
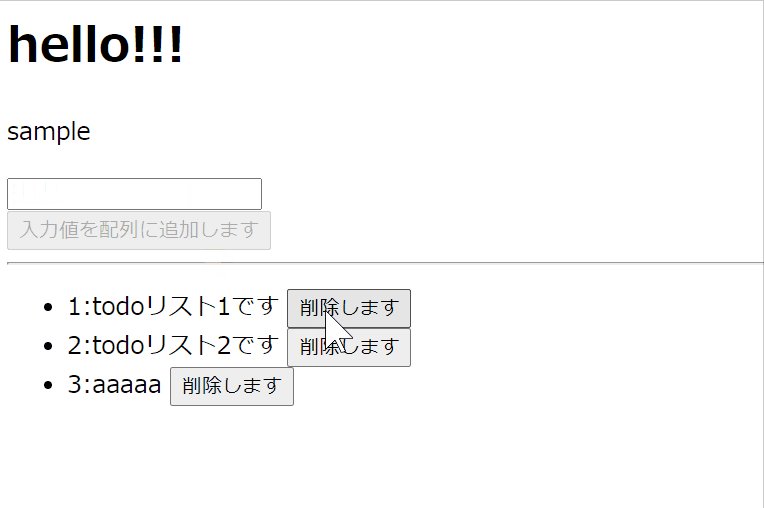
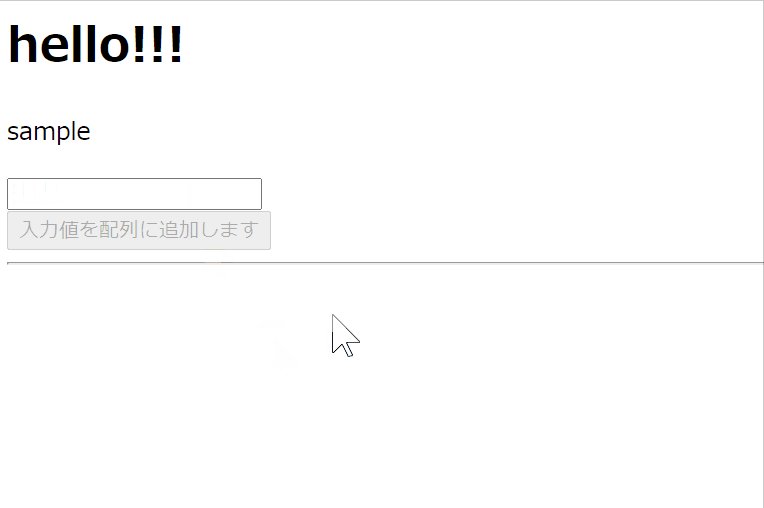
最終的なゴール

最終的なゴールは上記gif画像の通りです。前回と同様です。
1.Vueを使って文字を表示する
2.inputタグに入力した文字をブラウザ上に反映させる
3.todoリストを表示させる
4.todoリストに表示させる部品を作成する
5.inputタグに入力した文字をtodoリストへ反映させる
6.削除ボタンを押す事でtodoリストからアイテムを削除させる
これらの動作を実装していきたいと思います!
本記事でのゴール!
本記事でのゴールは上記2
「 inputタグに入力した文字をブラウザ上に反映させる 」
を目標にしていきたいと思います!
実装する上での考え方
1.inputタグを用意し、入力されたらブラウザにアクションを起こさせる
2.最初はconsoleへアクション自体を吐き出し、次に入力した値をconsoleへ
3.consoleへ吐き出した値をvueを使ってdocument(ブラウザへ表示)へ吐き出す
4.1~3の流れをVueっぽく一発でブラウザに表示させる
2.今回のファイル構成
test
│ index.html
│
└─js
index.js
前回と同様のファイル構成です。
説明は割愛させていただきます。
ファイルの中身を見たい、という方は、前回の記事を参照してください。
3.v-onでVueに「入力した!」を検知させる
index.htmlファイルにinputタグを追加
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello!!!</h1>
<div id="app">
<div id="message">
<input type="text" v-on:input="onInput">
<p>{{ message }}</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="./js/index.js"></script>
</body>
</html>
前回記事のコードにinputタグを追加しただけです!(13行目)
ポイントは
v-on:input=”onInput”
です。
JSっぽいので、なんとなくわかるかと思いますが、「v-on」を用いて「input」アクションによる「onInput」メソッドを呼び出しています。
jsで言う、onclickやonmouseoverも、
v-on: onclick =”hoge” v-on: mouseover =”huge”
で表せます 。
次にindex.jsを編集して onInput メソッドの中身を定義していきます!
index.jsにonInputメソッドを定義
new Vue({
el: '#app',
data: () => ({
message: "sample"
}),
methods: {
onInput(e) {
console.log('onInputを検知しました');
const textValue = e.target.value;
console.log(textValue);
this.message = textValue
}
},
})
onInputに「e」という引数を入れてあげ、そこから文字列を定数に定義、データ型で定義しているmessageへ返しています。
~解説~
・引数e
これは、入力されたとき(oninputされた時)のイベントを表しています。
例では、「event」の「e」として引数に指定していますが、文字的には「aaaa」でも「hoge」でも何でもよいです。
・ const textValue = e.target.value;
ここで欲しい情報は「inputタグに入力した情報」です。
引数として渡している「e」にはオブジェクトとして、入力した状態の情報がたくさん詰まっています。
※試しに、メソッド内で、「 console.log(e); 」と入力してみると実感が沸くかと思います。
その中にあるtargetのvalueを呼び出している、といった感覚で良いかと思います。
※詳しく知りたい方は公式ページをどうぞ
・this
データ型を指定する場合、「this」を使いまず。クラスのプロパティ名みたいな感覚で使える、ということです。
例では、「message」と定義している「sample」を、「 textValue 」に置き換える、という意味となります。
4.こ…こいつ!動くぞ!!
ここまで入力した方は、ついにあの感動を味わっているのではないでしょうか・・・!
動く!!
動くぞー!!!!!!
5.Vueっぽくスマートに動かす!
new Vue({
el: '#app',
data: () => ({
message: "sample"
})
})
…すみません、上記のように本日index.jsを編集した内容を削除してください。
vueは、工程3までのめんどくさい記述がなくても!
動く!!
のです!!!
v-modelを使って{{ message }}の部分を任意の値に動かす
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello!!!</h1>
<div id="app">
<div id="message">
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="./js/index.js"></script>
</body>
</html>
indexタブを13行目のように編集してください。
この「v-model」が「 message 」というデータ型を検知して、連動してくれます!!
これだけで!
動くぞー!!!!
本記事での最終的なコード
まとめ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello!!!</h1>
<div id="app">
<div id="message">
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="./js/index.js"></script>
</body>
</html>
new Vue({
el: '#app',
data: () => ({
message: "sample"
})
})
いかがだったでしょうか
本記事にて
・v-onの使い方
・メソッドの定義方法
・v-model
を紹介いたしました!
次回は、配列を用意して、TODOをVueで表示していきたいと思います!
それでは、今回はここで失礼いたします!

