こんにちは。NOSEです。
9月に入り、やっと風に涼しさが感じられるようになってきましたね。
8月は24時間エアコンを付けっぱなしで過ごしておりましたのでようやくエアコンを休められます。
みんな大好きFlexbox
今回のテーマはFlexboxについてです。
個人的には CSS Grid よりも使いやすく、大抵のレイアウトはFlexboxで実装してしまいます。
プロパティが様々ありますが、基本をおさえてしまえば横並びのレイアウトが簡単に実現できるので便利ですよね。
今回は基本的な利用は出来るようになった社員から質問がありましたのでご紹介したいと思います。
flex-grow と flex-shrink の「比率」とは?
Flexコンテナー内の子要素、Flexアイテムに対して指定するプロパティですが、
よくある説明としては
flex-grow は子要素の伸びる比率
flex-shrink は子要素の縮む比率
という説明が多いかと思います。
しかしながら比率とは具体的に何を基準としていて、結果子要素の幅が何pxになるのか?をはっきりと理解せず感覚で指定されている方もいるかと思います。
ご安心ください。
とても簡単なのですぐに理解できます。
「flex-grow」は親要素の空白をどの割合で埋めるか
flex-growは、親要素内に子要素を並べた際に発生する空白、足りてない幅をflex-growの合計値で割って、各子要素のflex-grow指定値分、幅を加算します。
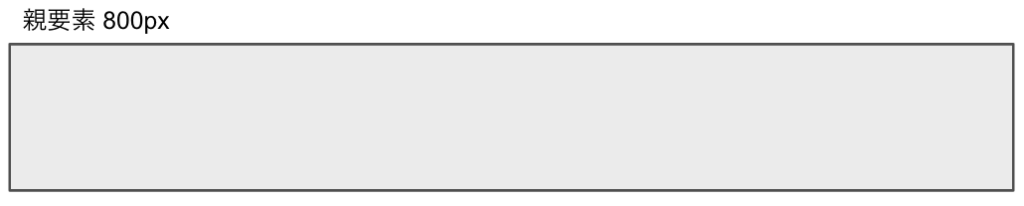
例として、800px 幅の親要素を用意します。

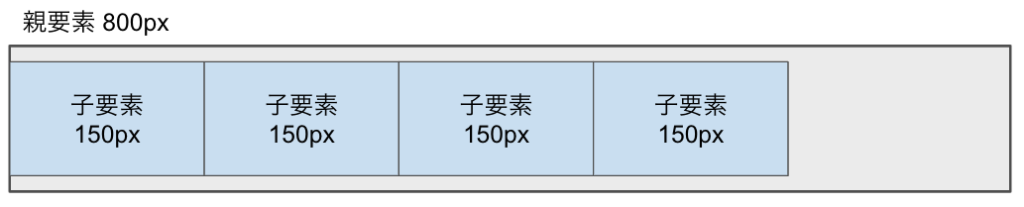
親要素の中に、150px 幅の子要素を4つ配置します。

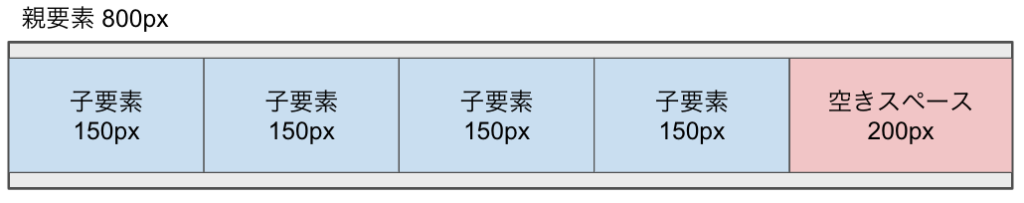
すると、子要素の幅を合計すると600pxとなり、200pxの空きスペースが生まれます。

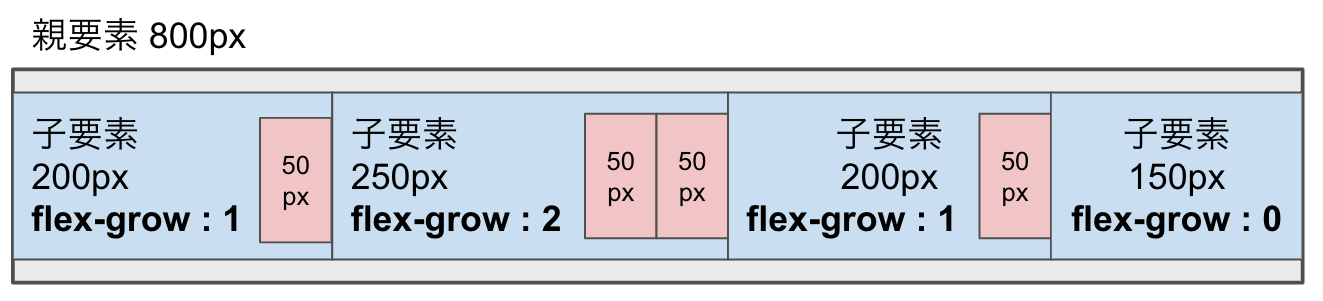
そのうえで、各子要素にflex-growを以下の通り指定した場合

flex-growの値を合計すると「4」になります。
今回は空きスペースが200pxありますので、flex-growの合計値「4」で4等分します。

そして分割した幅を、各子要素のflex-grow指定値分、割り当てていき、子要素の幅が決定されます。

「flex-shrink」は親要素からはみ出た分をどの割合で縮めるか
次は縮めるflex-shrinkについて。
こちらはflex-growとは逆に、はみ出る分をflex-shrinkの合計値で割って、それぞれの比率分、要素から幅を減算します。
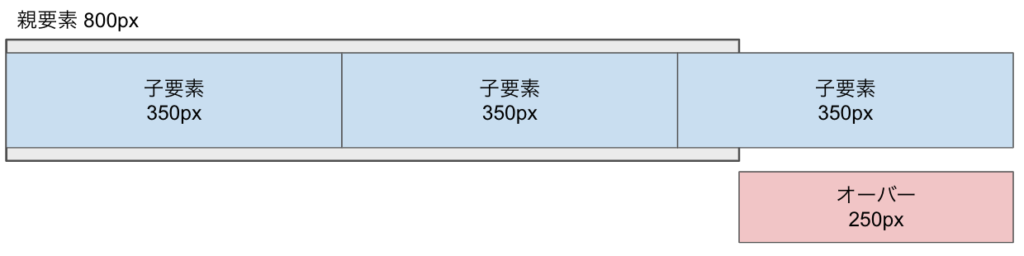
例として、800px 幅の親要素の中に、350px幅の子要素を3つ配置します。

すると、350 x 3 = 1050px となり、親要素の800pxから250pxオーバーしてしまいますね。

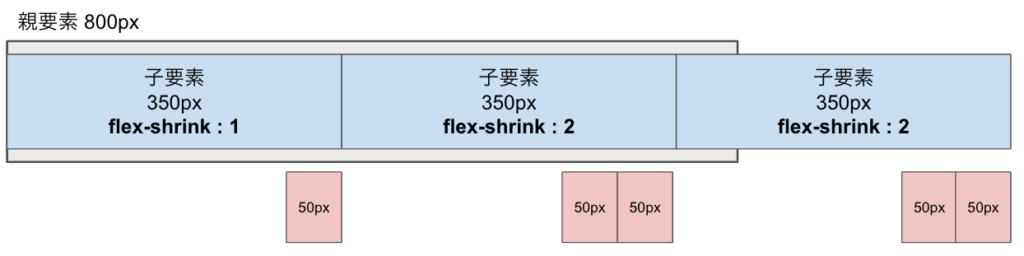
それに対し、flex-shrinkを各子要素へ以下のように指定します。

shrinkの場合はflex-shrinkの値を合計した「5」の値で、今回はオーバーしている250pxを5等分します。

そして分割した幅を各要素のflex-shrinkの比率ぶん、振り分けます。

振り分けられた幅のぶん、子要素の幅を縮めます。

縮んだぶん、スペースを詰めてレイアウトが確定します。

まとめ
以上がflex-growとflex-shrinkの比率の正体でした。
flex-growは足りない分をどんな比率で引き伸ばすか、flex-shrinkははみ出る分をどんな比率で縮めるかをこれで理解いただけたのではないでしょうか。
今後も社内で出た質問をできるだけわかりやすく紹介していきますので、ぜひ毎週ブログをチェックしてみてくださいね!
NOSEでした!

