まずは、切り替えによって変化するデザインの、デザイン前とデザイン後を用意します。
その際、要素名は切り替える時のわかりやすい名前にしておきます。
今回の場合は色の切り替えなので、何色にするかを表す色名にしました。

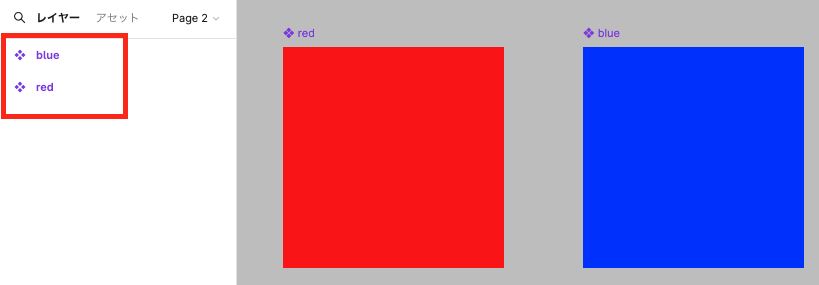
それぞれをコンポーネント化します。

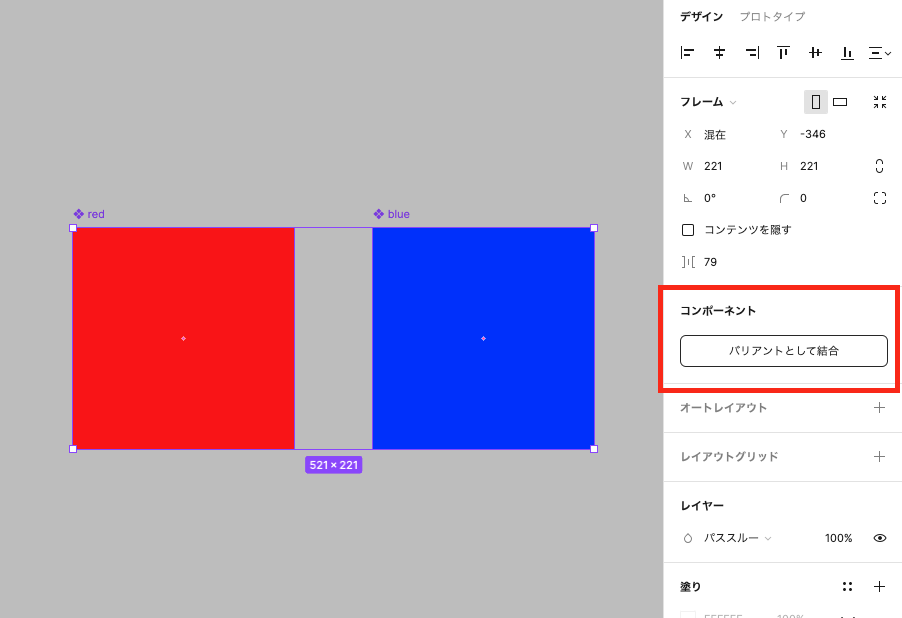
切り替えに使用するコンポーネントをすべて選択して、右側のメニュー内から「バリアントとして結合」をクリックします
今回は赤と青の2パターン切り替えなので、ふたつのコンポーネントを選択しました。

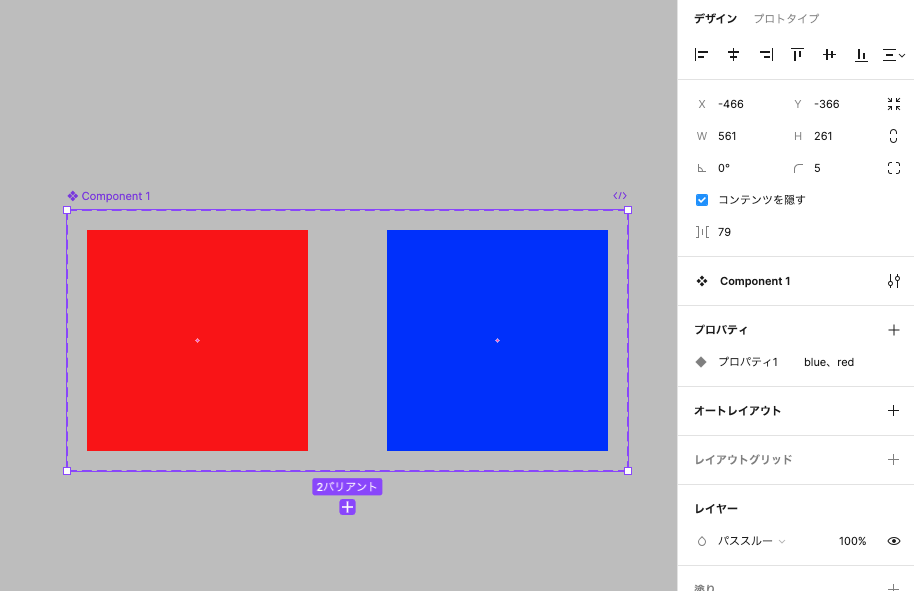
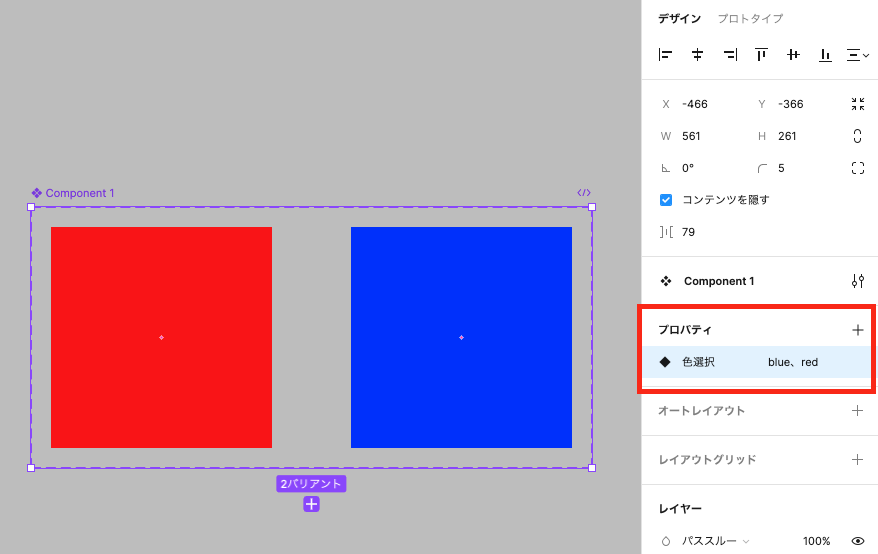
ふたつのコンポーネントを囲った破線が表示されます。
これがバリアンツと呼ばれるグループになり、それ自体がコンポーネントとなります。
自動で「Component1」というコンポーネント名が設定されました。これは任意の名前に変更可能です。

右側メニュー内の「プロパティ」が、このグループの切り替えで使う変数です。
今回はblueとredを切り替えるだけなので追加はせず、「プロパティ1」という名前を「色選択」 に変更しました。

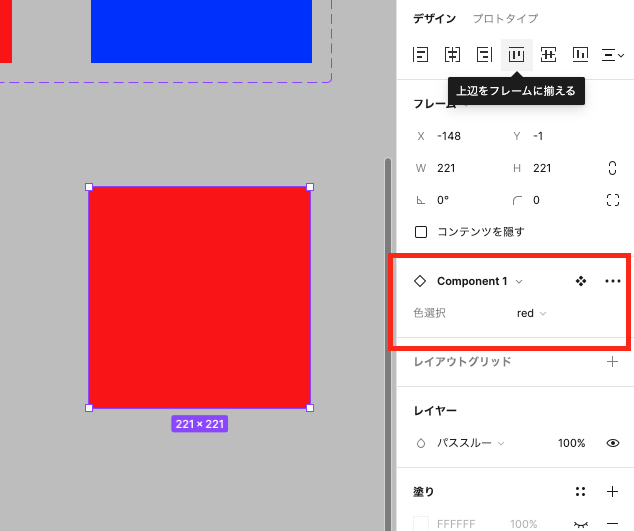
ここまでで準備は整いましたので、コンポーネント一覧から先程登録された「Component1」を選択してインスタンス化しました。
選択すると右側メニュー内にプロパティが表示されます。
今は「色選択」の項目が「red」になっていますね。

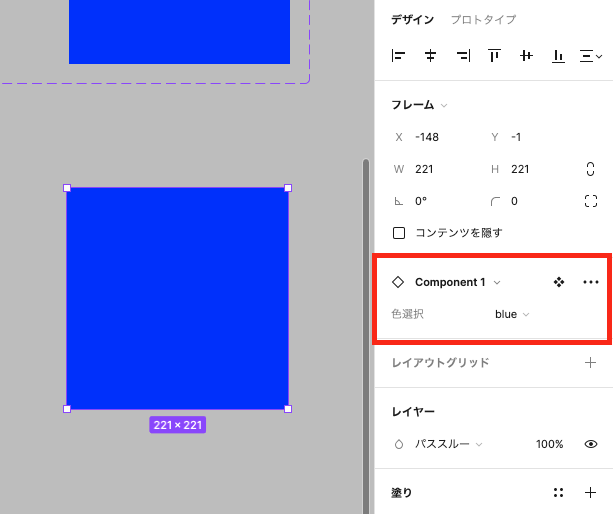
「色選択」の項目を「blue」に変更すると、四角形の色も青に変化しました。

今回は基礎中の基礎ですのでここまでとしますが、Figmaバリアブルはデザインの切り替えだけでなく、
コンポーネント単体でプロトタイプを組むことも出来るのでクリックによる状態変化なども可能となります。
アコーディオンやラジオボタンといったものも実現可能ですので、ここで紹介した基礎からさらに色々と調べて試していただければと思います!
それでは皆さん、良きFigmaライフを!

