laravel Telescopeというデバッグツールを使ってみようと思います。
Laravel公式のデバッグ・パッケージであり、レスポンスの内容や発生した例外、SQLのクエリなどを視覚化してくれます。
https://github.com/laravel/telescope
今回はphp8.3 laravel11で作成されたプロジェクトで進めます
公式ページにある通りにTelescopeをプロジェクトへインストールしていきます
まずは以下の3行を実行する
composer require laravel/telescope --dev
php artisan telescope:install
php artisan migrate今回は、開発時に使用するので「composer require laravel/telescope –dev」とdevオプションをつけます。
こうすることで、composer.jsonのrequire-devに追加されます。
また、本番運用する環境へ反映する際は、必要のないパッケージを除くために、「composer install –no-dev」と–no-devをつけることで、require-devの記載部分を除きインストールすることができます。
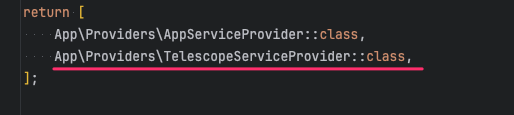
bootstrap/providers.phpを開き、「App\Providers\TelescopeServiceProvider::class」の記述を削除します。

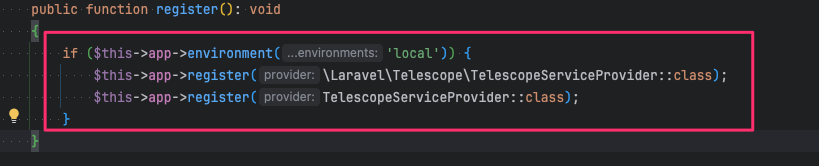
次に、app/Providers/AppServiceProvider.phpを開き、
registerメソッドにTelescopeを登録します
if ($this->app->environment('local')) {
$this->app->register(\Laravel\Telescope\TelescopeServiceProvider::class);
$this->app->register(TelescopeServiceProvider::class);
}
最後にcomposer.jsonに追記します

この部分に
「”laravel/telescope”」を追加して

こう
では実際に画面を見て見ます
php artisan serveして起動
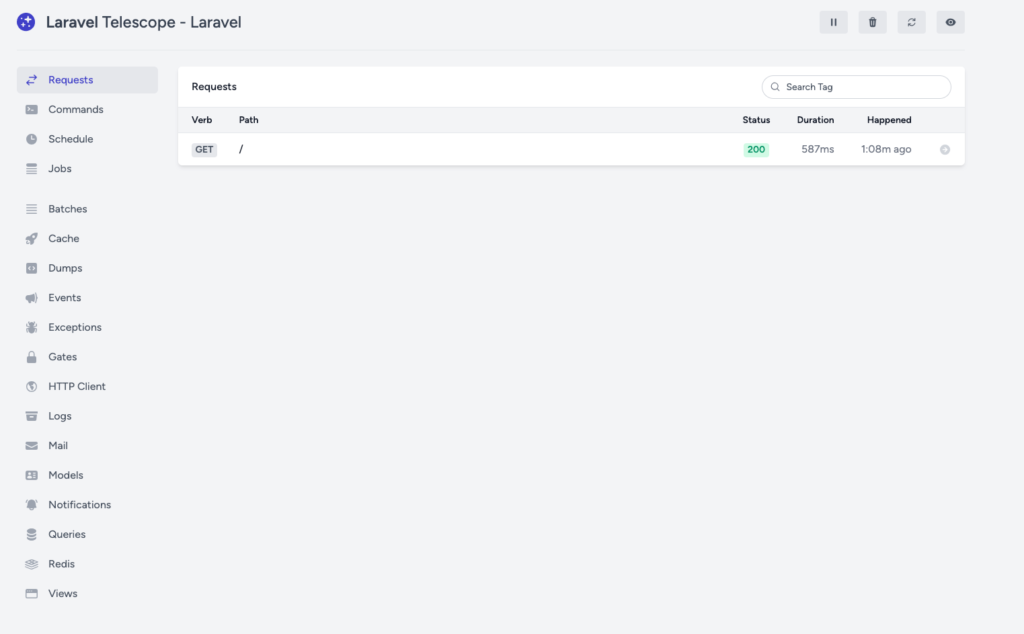
「ローカルのURL/telescope」にアクセス

このような画面が表示されます
新規作成したプロジェクトにTelescopeをインストールしただけなので、表示されるデータは全然ないですが、Requestsに表示されている内容を選択してRequestsDetailを開くと、ここからHeader情報やSession、表示されたviewファイルや、実行されたQueryまで見えるみたいですね!
これはなかなか便利そう!
もう少し色々できる状態で画面を見てみたいと思います。
以前にプロジェクト作成〜ログイン機能まで作ったので、このプロジェクトにtelescopeを導入して、動かしてみようと思います。

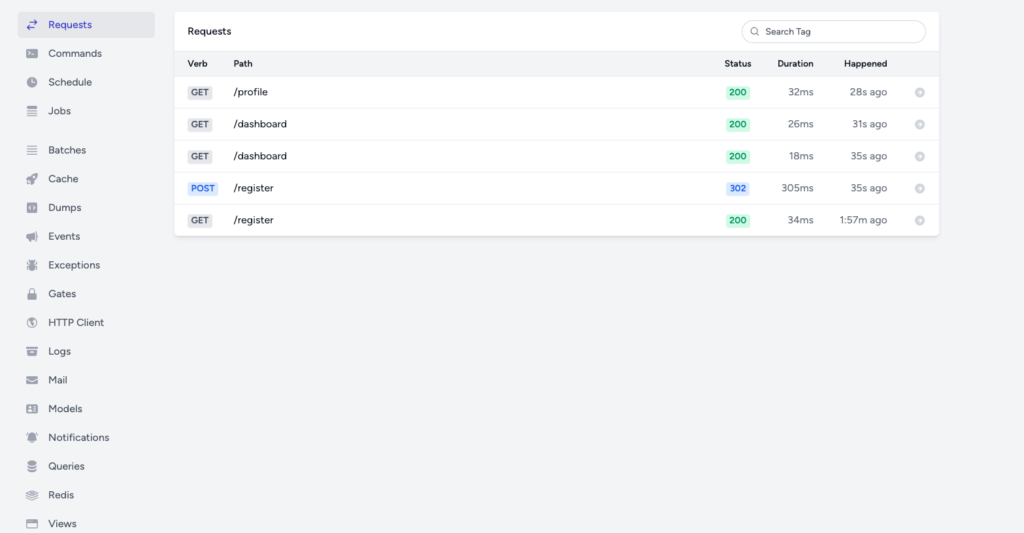
このような入力でユーザー登録をして、telescopeのダッシュボードを見てみます。

実際に動いたgetやpostが出ています。
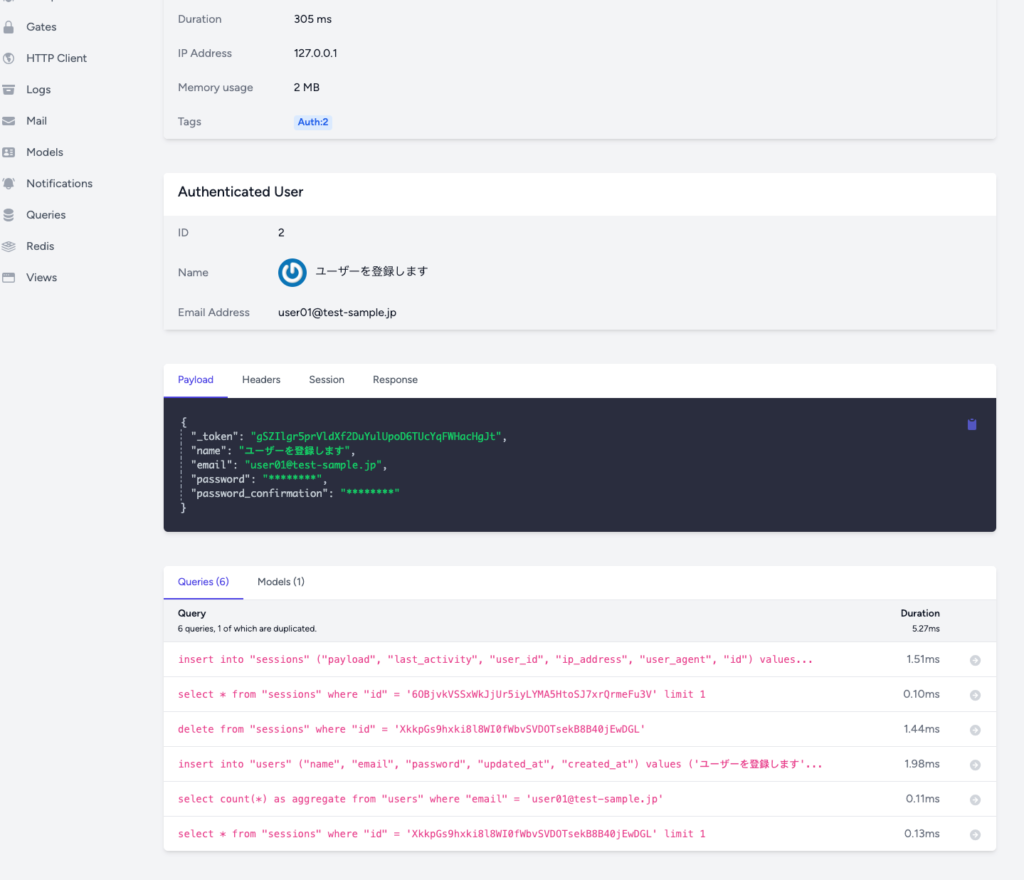
postを見てみます

実際に動いたqueryなんかも見れますね。
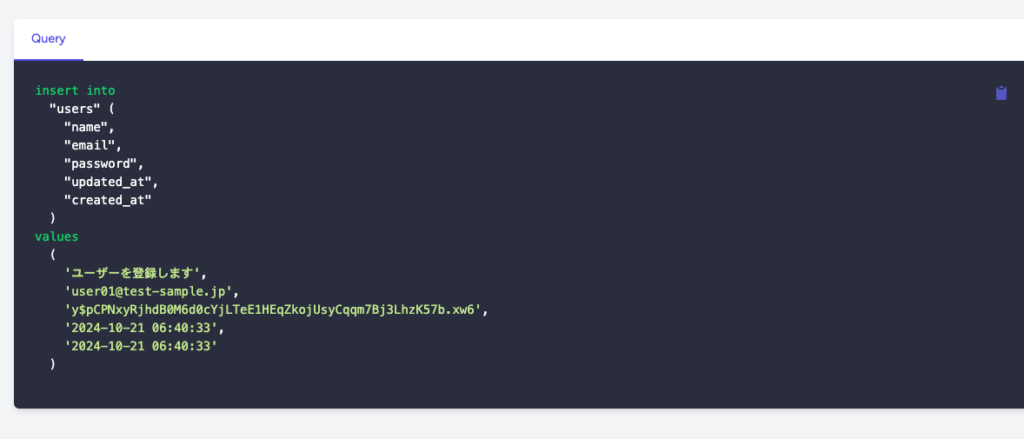
usersにinsertしているqueryを見てみます。

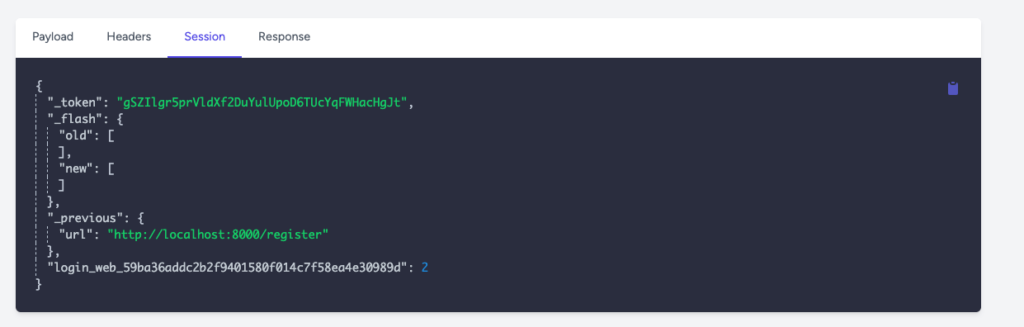
戻ってsessionを見てみます

色々見えますね!
次はわざとエラーを起こしてみます

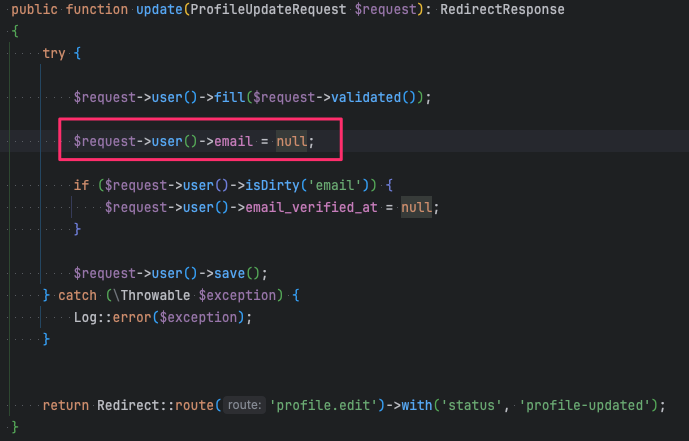
Profileの更新処理です
emailをnullにしてみます
これで更新処理はエラーになりますが、今回画面上はそのまま成功したことにしてreturnさせてます
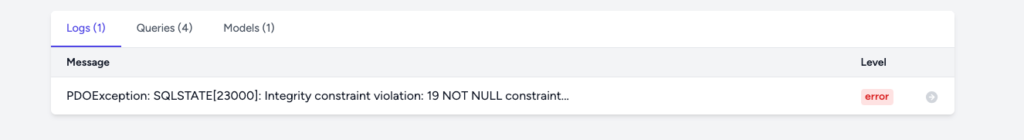
エラーを起こしたあと、telescopeのダッシュボードで更新処理を見てみます

すると、このようにこのリクエストで出力したエラーのログが表示されています。
このメッセージを選択すると詳細も見ることができます。
このリクエストで、このクエリが動いて、このエラーメッセージが出てってわかるのはいいですね!
まだ試したことのない方は、一度試してみてはどうでしょうか。
以上!終わり!

