これまでのレスポンシブ対応
従来、レスポンシブ対応といえばメディアクエリを使った、画面サイズに応じたスタイルの指定が一般的でした。
画面幅が480px未満のときはスマホ用のスタイルを適用する、といった形ですね。
しかしこの手法、画面幅でしか切り替えを実装できないため、レイアウトが変わったことにより内包しているパーツもデザインを変更したいと思った場合には、様々なところにメディアクエリによる分岐を記述しなければいけないケースも少なくなく、難解なソースコードが数多く生み出されてきました。
が、今年ついに、コンテナクエリというものが全ブラウザに実装され、さらに便利になりましたのでご紹介いたします。
コンテナクエリ(ContainerQuery)とは?
今まで画面サイズに応じたスタイル指定だったものが、親要素のサイズに応じたスタイル指定が可能となりました。
つまり、パーツ自身が置かれる場所のスペース、また隣接するパーツの幅に応じて自分自身のデザインを切り替えるよう指定が可能となったのです。
使い方の基本
まず最初に、サイズを判別したい要素に以下のCSSプロパティを指定します。
container-type: inline-size;/*幅を監視する場合*/
container-type: block-size;/*高さを監視する場合*/これによって、この要素のサイズがどのような状態のときにスタイルを変更するか?が指定可能になります。
その上で、サイズがどのような時にこのスタイルを変更する、という以下のクエリ指定が可能になりました。
おおまかな書き方はメディアクエリと同じ感覚です。
@container (max-width: 300px) {
/* 指定コンテンツが300px幅以下のときに反映されるスタイルを記述 */
}これは親要素が300px幅以下になった場合、その子要素のスタイル指定を付与できるクエリ指定になります。
よって、300px幅以下の場合はシンプルなカードデザインとし、
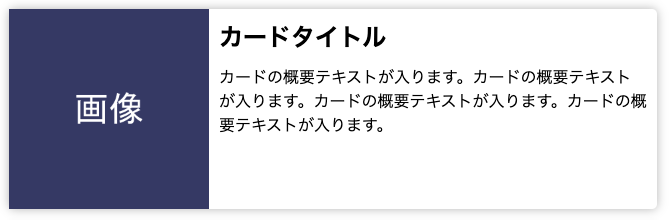
配置場所の違いによって300px以上の幅で表示される場合は画像や概要も追加表示するリッチなカードデザインに切り替えることが可能です。
サンプル
まずカード型のパーツをマークアップ。

これに対してのベースのCSSを記述
.contents-card--container {
margin: 20px;
box-shadow: 0 0 10px rgba(0,0,0,.3);
border-radius: 5px;
container-type: inline-size;//コンテナクエリの親要素指定
.contents-card {
display: flex;
&__img {
min-width: 200px;
height: 200px;
img {
object-fit: cover;
width: 100%;
height: 100%;
}
}
&__contents {
display: flex;
flex-direction: column;
}
&__title {
font-weight: bold;
font-size: 24px;
padding: 10px;
}
&__text {
text-overflow: hidden;
padding: 10px;
margin-top: -10px;
}
}
}するとこのように表示されます。

これに対し、自身のサイズごとの差分CSSをコンテナクエリを使って追記していきます
@container (max-width: 700px) { //700px以下の時のスタイル
.contents-card--container {
.contents-card{
flex-direction: column;
&__img {
min-width: 100%;
}
&__title {
display: block;
}
&__text {
display: block;
}
}
}
}
@container (max-width: 300px) { //300px以下の時のスタイル
.contents-card--container {
.contents-card{
flex-direction: column;
&__img {
min-width: 100%;
height: 100px;
}
&__title {
display: block;
}
&__text {
display: none;
}
}
}
}するとどうでしょう!!
サイドカラムの狭い場所に配置した際は概要は非表示に、メインカラムに配置されている場合は概要付きの表示に、さらに画面幅によってメインカラム幅が狭まった際には縦配置に切り替わるようになりました。
コンテナクエリによって、配置する場所のスペースに応じてパーツが勝手にデザイン切り替えをしてくれるようになるのです!!
※html側のカード型パーツは、まるまるコピー&ペーストしただけでクラスの指定等は一切変更していません
▼メインカラム幅が700px以上の時

▼メインカラム幅が700px未満の時

コンテナクエリを利用することによるメリット
- 1つのパーツ構成で、配置された場所のスペースに応じたデザイン変更が可能になる。
- 今までは画面サイズによってしか判断できなかったが、中央カラムの広い場所に配置されたら画像つき、サイドカラムの狭い場所に配置されたら画像なし、などが実現できる。
- サイドカラムを開閉可能にしたサイトデザインの場合にも有効
ざっくりと大きな特徴のみをまとめましたが、クエリのパラメーター指定も様々あり、活用の場はもっと色々とあります。
まずは今までメディアクエリーで対応していたところを、コンテナクエリで対応してみるときっとラクに感じるかと思います。
みなさん是非使ってみてください♪

