みなさんこんにちは、イトニキです!
今回は、コードエディタの中でも人気の高いVisual Studio Code(VS Code)に焦点を当ててみたいと思います。
VS Codeのアップデートは頻繁に行われており、新機能が日々追加されていますが、アップデートの内容は基本的に英語で公開されているため、英語が得意でない方にとっては翻訳してチェックするのが少々面倒かもしれません。また忙しい日々の中でアップデート内容を確認する時間を見つけるのは難しいですよね・・・
そこで今回は2023年の8月、9月の直近のアップデートで追加された新機能のうち、私が気になったVS Codeの見やすさを向上させる機能について3つほど紹介したいと思います!
1. エディタタブの高さ調整
まず第一にエディタタブの高さ調整をする機能です。
VS Codeでファイルを開くと上部にファイル名が表示されたタブがあると思いますが、このタブの高さをコンパクトに設定することで、画面のスペースを有効活用できるようになります。
設定の方法としては
- 左下の歯車マークから設定を選択
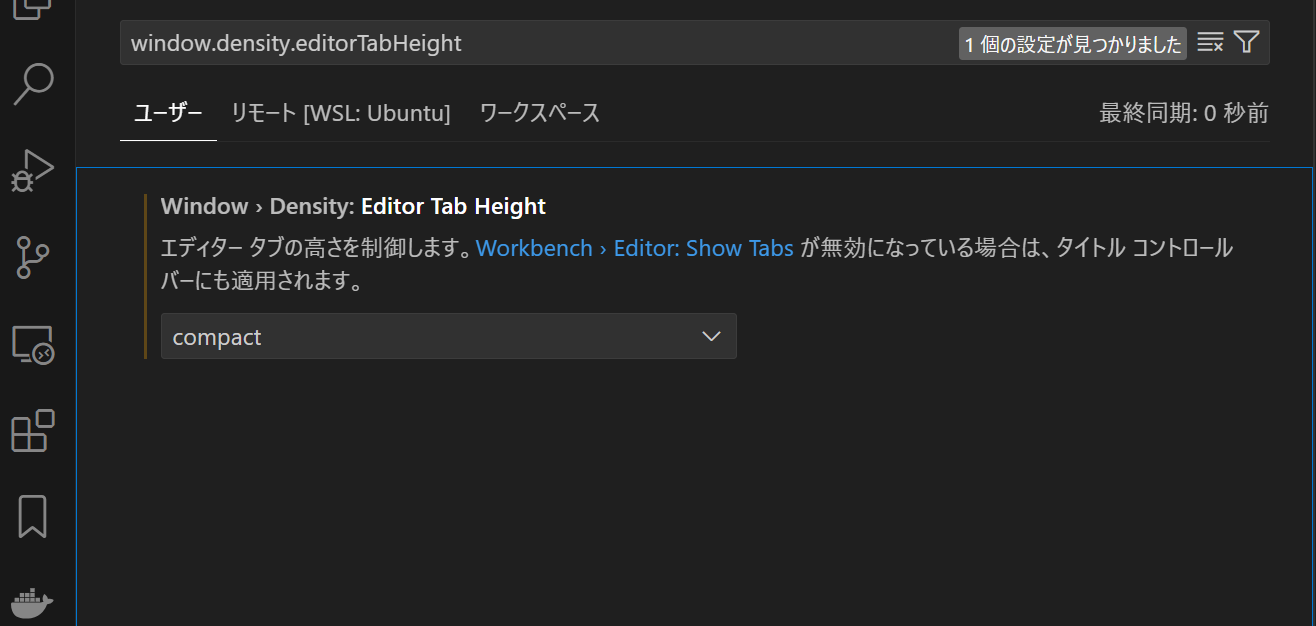
- 検索欄で「window.density.editorTabHeight」と検索
- 「default」の設定を「compact」に変更

この設定をすることでタブのサイズが少しコンパクトになります。
2. ピン留めされたエディタタブを別の行に表示
次にピン留めされたタブを別の行に表示する機能です。
この設定を有効にすると、ピン留めされたタブが他のタブの上の別行に表示されるため、よく使うファイルをピン留めして別行に固定しておけばファイルへのアクセスがスムーズになります。
設定の方法としては
- 左下の歯車マークから設定を選択
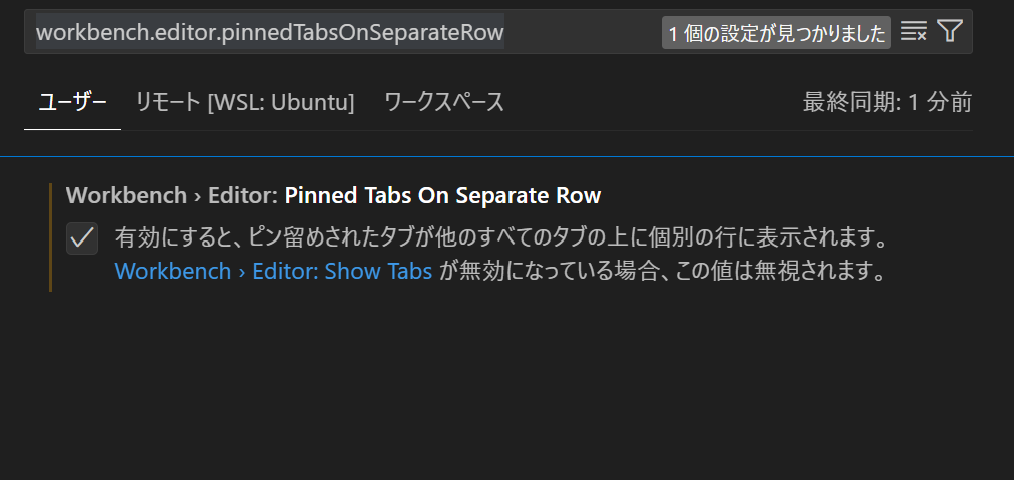
- 検索欄で「workbench.editor.pinnedTabsOnSeparateRow」と検索
- 設定にチェックを入れる

たくさんのファイルを同時に開く際には特に有効なので、私のようにタブを開きすぎて「ファイルがどこにあるかよくわからん」という方には特におすすめの機能かと思います。
エディタタブは、タブ行の間でドラッグされると、自動的に固定または固定解除されるので操作も簡単です。
3. フォーカスされていないエディタやターミナルを暗くする
こちらはpreview featureとなっていたので、まだテスト段階の機能かとは思いますが 、この設定を有効にすると、フォーカスが当たっていないエディタやターミナルを暗くすることで自分が今どのファイルを編集しようとしているかがわかるという機能になります。
設定の方法としては
- 左下の歯車マークから設定を選択
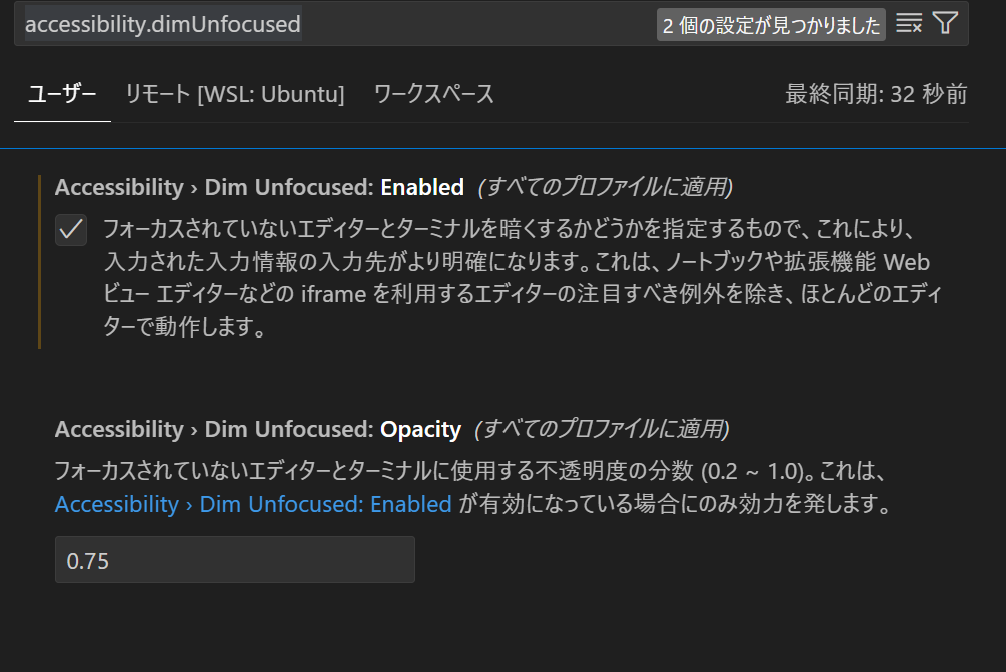
- 検索欄で「accessibility.dimUnfocused」と検索
- 設定にチェックを入れる
- フォーカスが当たっていないエディタのopacity(不透明度)をお好みに調整

これで自分がどのファイルを編集しようとしているのかが明確になるため、一生懸命打ち込んでいたけど、全く違うファイルを編集していた、なんてことが少しは減るのかなと思いました。
ただあまりopacityを低くしすぎると単純に見にくくなってしまうのであくまで選択されているファイルがどれか分かる程度にしておくのがいいと思います。
今後はユーザーが自分でどのビューを薄暗くするかを設定できるようにする予定とのことでしたので今後のアップデートに期待しましょう!
最後に
いかがだったでしょうか?
今回ご紹介したVS Codeの新機能を活用することで、みなさんのコーディング環境が少しでも改善する手助けになれば嬉しいです!
アップデートの内容を確認し、VS Codeの新機能を取り入れることで、より効率的かつ快適なコーディング環境を保つことが出来るかもしれません!
便利な新機能を見逃さないように、定期的にアップデートの内容をチェックしましょう!
最後まで読んでいただき、ありがとうございました!

