みなさんこんにちは、イトニキです!
今回は前回に引き続き、VS Codeのアップデート(10月、11月)で追加されたコーディングがより快適になる新機能についてご紹介したいと思います。これらの機能は、日々の作業を効率化し、開発体験を向上させること間違いなしです!
前回の記事はこちら!
エディタグループの最大化
まず1つ目の機能はエディタのタブグループの表示を最大化する機能です。
VS Codeでファイルを開くと上部にファイル名が表示されたタブがあると思いますが、ここをダブルクリックすると、今までは表示されている画面幅が少し広がるようになっていましたが、これが最大幅まで広げられるようになります。
設定の方法は
- 左下の歯車マークから設定を選択
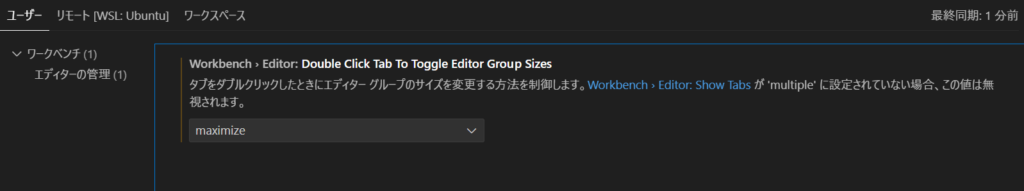
- 検索欄で「workbench.editor.doubleClickTabToToggleEditorGroupSizes」と検索
- 「expand」の設定を「maximize」に変更

この設定をすることでエディタタブグループが最大化されて表示領域を確保することができ、レイアウトを元に戻すボタンもタブに追加されます。
いちいちダブルクリックで最大化してボタンでレイアウトを戻すのも面倒だという方にはキーボードの「Ctrl + K + M」のショートカットキーが割り当てられているのでこちらを使用するとストレスなく使用できます。
フローティングエディタウィンドウ
2つ目の機能はエディタをメインウィンドウから独自の軽量ウィンドウに切り離すことができる機能です。
今までは同一ディレクトリを複数のVS Codeで開く際にはVS Codeを複数起動させて開きなおしたりと、多少工夫をする必要があったと思うのですが、今回のアップデートで簡単に実現できるようになりました!
設定の方法は
- 左下の歯車マークから設定を選択
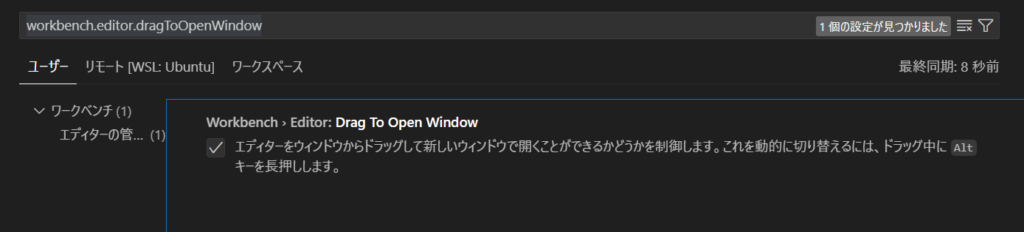
- 検索欄で「workbench.editor.dragToOpenWindow」と検索
- チェックボックスにチェックを入れる

この設定をすることでエディタがメインウィンドウから切り離されて作業スペースを広げる事が出来ます。
使い方はとてもシンプルで、ファイルをデスクトップの空きスペースにドラッグアンドドロップするだけです!
PCで開いているVS Codeからドラッグアンドドロップでモニターにウィンドウを開くことも可能です!
画面収録ソフトの関係で今回は検証動画を載せることが出来なかったので公式の動画をご確認ください。
https://code.visualstudio.com/updates/v1_85#_workbench
ディレクトリツリーの固定スクロール
3つ目の機能はpreview featureとなっていたので、まだテスト段階の機能かとは思いますが 、この設定を有効にすると、ディレクトリツリーを画面上部に固定してスクロールしてくれるようになります。
設定の方法は
- 左下の歯車マークから設定を選択
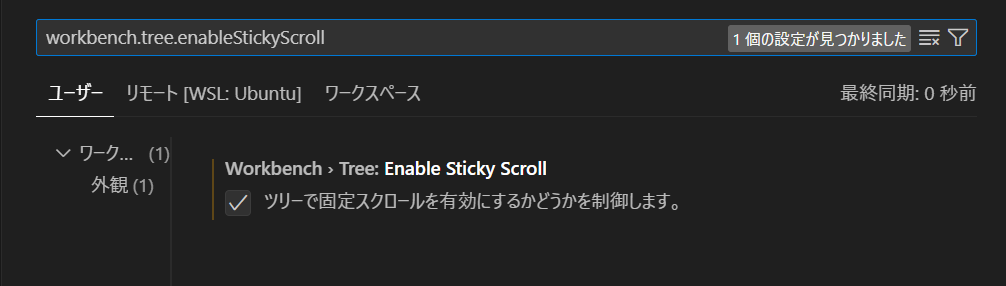
- 検索欄で「workbench.tree.enableStickyScroll」と検索
- チェックボックスにチェックを入れる

この設定をすることで多数のファイルやサブディレクトリがある場合でも現在の位置が分かりやすくなったり、ファイルを移動する際や新しいファイルを作成するときにどのディレクトリにいるか一目でわかるため、作業効率が向上します!
最後に
以上、VS Codeのアップデートによる新機能をいくつかご紹介しました。ぜひこれらの機能を使って、あなたの開発環境をより快適にしてみてください!
最後まで読んでいただきありがとうございました!

