ご覧いただきありがとうございます!
つい最近、会社内で「はらたいらさんに3000点」の意味が通じず、少し凹んだUGです・・・
「 篠沢教授に全部! 」とか言って欲しかったなぁ・・・
クイズダービー知らないのかぁ・・・
UGは、これからプログラミングを始めてみようかな・・・という方に向けての「おじささんと一緒に」シリーズを今後投稿していこうかと思っております。
今回は第1弾!エディタの入手とそのカスタマイズです!
これからプログラミングを始める人はまずエディタを入手しよう!
プログラミングを始めたいけどまず何したら良いの・・・?
私は一番最初、まずそう思いました。
HTML、CSS、JavaScript、PHP・・・調べれば色んな単語が出てきますが、
「こいつら」を「何に」「どうしろ」と・・・?
という感じでした。
答えは「コード」を「テキストエディタ」に「記載する」でした。
一番最初にプログラミングを触る際に、初心者にオススメするおじさん的ベストエディタを紹介・インストール方法・カスタマイズ方法を紹介します。
※言語・好みによって変わってくると思います。初学者が「とりあえず入れるエディタ」として紹介します。
1.テキストエディタとは?
上記でも少し記載しました。
「コード」を「記載する」モノです。
ちゃんと言うと 「 テキストファイル 」を「 編集する 」ソフトのことです。
windowsには「メモ帳」がデフォルトで入っています。

こいつです。よく見かけますね。
元も子もない話をすると、こいつでもプログラムを記載することが出来ます。
そんなことは誰もしません・・・不便だからです。
調べて頂いたら様々なテキストエディタが存在していることが分かると思います。
今回は、個人的にオススメなエディタ、「 Visual Studio Code 」についてインストール・カスタマイズ・最後に簡単なHTMLを記載しようかと思います。
2.Visual Studio Codeインストール方法
1.ダウンロードする
ここを開いてVScodeの 「 User Installer 」をダウンロードしてください。
https://code.visualstudio.com/
ダウンロードの対象に32bit版、64bit版があるかと思います。
自分のPCに合ったモノをダウンロードしてください
※コントロール パネル\システムとセキュリティ\システム で確認可能です。
2.インストールする
インストーラ(1にてダウンロードしたモノ。)をダブルクリックし、インストールを開始します。
※インストール時に出てくるポップアップの内容に関しては、こちらが参考になります。
インストールする際に、設定方法や何やら聞かれますが、デフォルトの状態でひたすら「次へ」を押して問題ないかと思います。
3.カスタマイズ(日本語適用・その他)
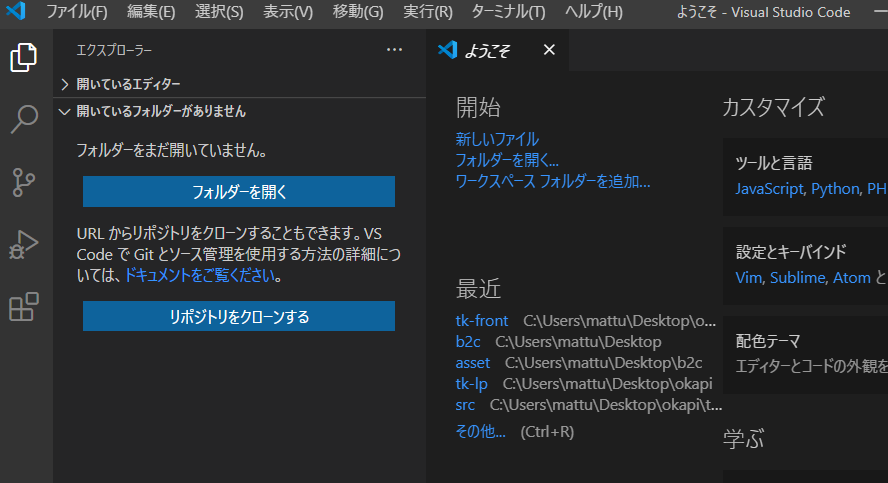
2の工程にてインストールが完了し、この時点でプログラミングを記載することが可能です!
ですが・・・表示が英語だったりデフォルトの機能だけでは後々苦労したりするので、「日本語化」「便利なプラグイン(追加機能)」を入れていくことをオススメします!
1.日本語化する
〇Japanese Language Pack for Visual Studio Codeをインストール
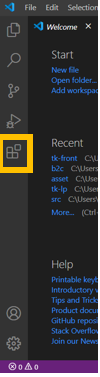
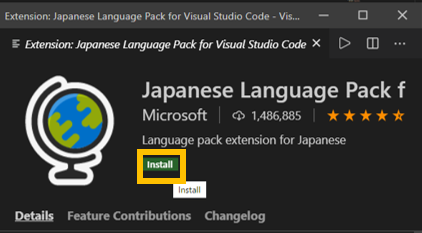
アクティビティーバーのエクステンションズ(オレンジの部分)を開いて、 Japanese Language Pack for Visual Studio Code と入力してください

入力したらインストールしてください

〇locale.jsonを変更して日本語を指定する
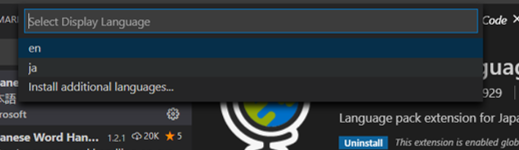
Ctrl+Shift+P を押してコマンド パレットを表示させ、”config” と入力し、Configure Language を選択します。
「 config 」と入力⇒enter⇒ja
を選択

「 ja 」を選択すると、英語で「VScodeを再起動してください」といった意味合いのポップアップが表示されます。そのまま「restart」を選択してください

日本語表示となりました!
2.他の便利なプラグインを導入する
プラグインで出来ることは日本語表示だけではありません。
コードが間違っていないかを確認する機能、記載したコードを見やすく整えてくれる機能、言語特有の関数を自動で表示してくれる機能etc・・・
便利なプラグインを紹介しているページがあったので、こちらを参考に、好みのプラグインをインストールしてみてください。
https://homupedia.com/editor-vscode-extentions.html
4.HTMLで文字表示!
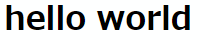
ここでは、インストールしたVScodeを使って、HTMLファイルを作成、ブラウザ(Google Chromeとか)に「 Hello World !」と表示してみます。
1.htmlファイルを作成する
以下の手順を踏んで下さい
・Ctrl+Nを押して、記載するエリアを作成
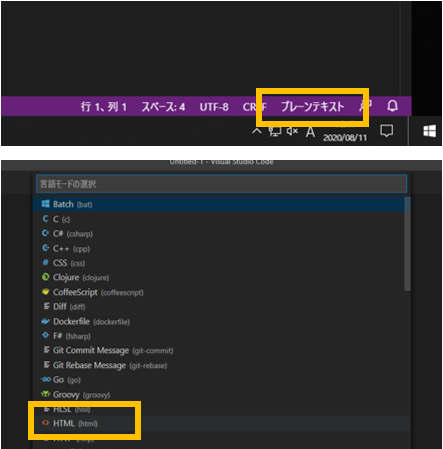
・エディタの右下、「プレーンテキスト」と表示されている部分をクリック
・「言語モードの選択」にて「html」を選択
・ Ctrl+Sを押してデスクトップへファイルを保存

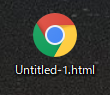
上記の手順にて「 Untitled-1.html 」が作られたかと思います。
2.htmlファイルを編集する
<h1>hello world</h1>
上記をそのままVScodeエディタ内に入力してください。
※hは 「Heading」の略で、見出しを表します。<h1>~<h6>まで存在し、文章校正やページ構成によって使い分けます。下記参照
https://developer.mozilla.org/ja/docs/Web/HTML/Element/Heading_Elements
3.htmlファイルをブラウザ表示する
デスクトップに下図のようなファイルが確認できるかと思います。

これをダブルクリックすると。。。

4-2にて記載した内容が表示されています!
テキストエディタをインストールしてhtmlファイルを作成、編集までできました!
まとめ
いかがだったでしょうか
htmlの記載方法は割愛していますが、始め方・記載するまでについて「なんとなくこんな感じかー」を感じていただければ幸いです。
まだまだ私も勉強中ではありますが、「これから始めてみたい!」と考ている方へ向けて、こういった記事をちょこちょこ記載していきます。
もっと具体的に書けよ!等々ありましたら、お知らせ頂きましたらその都度書いていきます。
それでは、今回はここで失礼いたします!

