ご覧いただきありがとうございます!UGと申します!
つい先日、ちょっと良い焼肉屋さんに行きました!
すごく良いお肉を食べても胃もたれするようになってきて凹みました・・・。
学生の頃は肉をただただ、がっつければよかったのになぁ・・・
そんなUGは、これからプログラミングを始めてみようかな・・・という方に向けての「おじさんと一緒に」シリーズをちょこちょこ投稿しております!
エディタの入手とHTMLファイルの編集でした。
今回は第2弾!JavaScriptでHello Worldです!
※ おじさんと一緒に シリーズは使用するブラウザをGoogle Chromeとしています
動きのある、ハイカラなHPを作ってみたいならJavaScript!
前回少し、HTMLファイルをいじってみました。結果「hello world」と表示出来たと思います。
しかし、ただ表示させただけで動きがありませんでした。
動かしたい!なんか動かしたい!!
そういう欲求にかられませんか?
今回はハイカラなHPを作成する為にほぼ必要不可欠と言って良い、JavaScriptの触りをすこーしやってみます。
参考になるページ:
https://developer.mozilla.org/ja/docs/Learn/JavaScript/First_steps/What_is_JavaScript
上リンクページは動的・静的ページ、HTML・CSSに触れながらJavaScriptとは何か、が詳しく記載されています。是非読んでみて下さい。
目次
今回のゴール!
コンソールに文字を表示させる
JavaScriptからテキスト等をアウトプット出来る場所に「コンソール」というモノがあります。
コンソールはJavascriptのプログラムが上手く動いているかどうかを確認する場合等に使用したりします。
今回の記事のゴールはそこに文字を表示させることです
1.Google Chromeの開発ツールを開く
コンソールが何でどこにあるかを確認します。
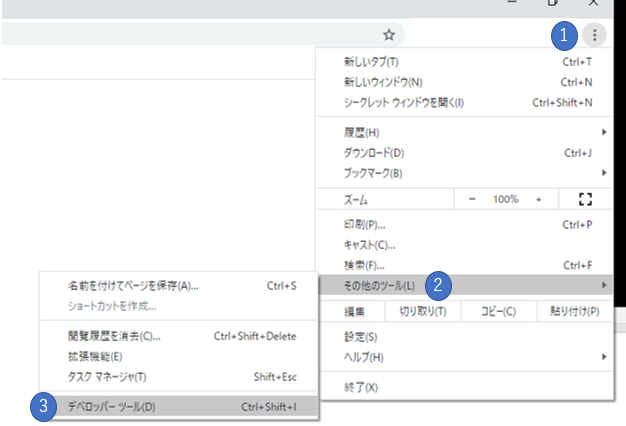
・ Google Chromeを開いてGoogle Chromeの設定をクリック
・その他ツールを選択
・デベロッパーツールを選択

③の箇所をクリックすると、開発ツールが開かれます。
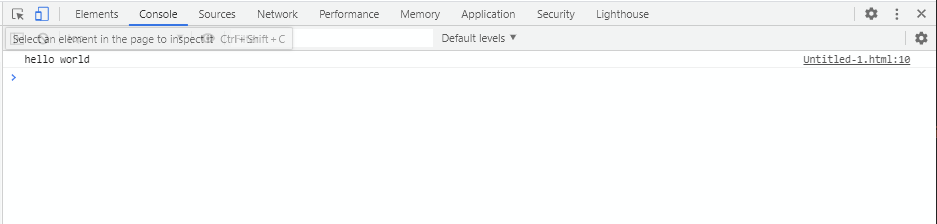
開かれた開発ツールの上部に「console」があるはずなので、クリックします。

こんなモノがブラウザの下部か横に現れたと思います。
すでに「hello world」と表示されている箇所、ここに任意の文字をアウトプットします。
2.htmlファイルを用意する
前回の記事にならって、htmlファイルを作成してください。
その後、下記コードをコピー&ペーストしてブラウザ表示をさせてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
hello world
</h1>
<script>
console.log('hello world');
</script>
</body>
</html>
すると、1でお見せした画像の通り、コーンソールに「hello world」と表示されているはずです
3.JavaScriptを書く場所について
h1タグについては前回触れさせていただきました。
・ <!DOCTYPE >
・ <html lang=”ja”>
・ <head>
・ <body>
これらは、htmlの中身を構成する部品です。
これらは本章と少しずれるので、割愛させていただきます。
http://www.htmq.com/html5/doctype.shtml
こちらが参考になるかと思いますので、ぜひ読んでみてください!
・ <script>
「ここにJavaScriptを書いていくんじゃー!!!」と宣言している箇所です。
ブラウザはここに書いていることを実行していきます。
上記コードのように、bodyタグが終わる箇所に記載する、ということが通例となっています。
※別ファイルとしてjsファイル(ファイル名.js)を準備して、
<script src="ファイル名.js"></script>
と記載し、別ファイルにJavaScriptを記載していくこともできます。
※明示的にファイルの場所は指定してあげてください。
4.console.log とは
そのままの意味ですが、「コンソール」に「記録してください」というお願いをブラウザに行っています。
何を記録するのか、これはカッコの中身です。
そしてカッコの中の「’」は「シングルクォート」です。
「文字」を扱う場合は必須となりますので、表示させたい文字に シングルクォート で囲む事を忘れないよう注意してください。
付け忘れた場合はエラーとなります。
以上で、consoleに文字を表示するまでの手順となります!
オブジェクト
少し余談になりますが(すっとばしてもらって大丈夫です)、JavaScriptの世界に「オブジェクト」というモノが存在します。
先ほどの「 console.log 」とは、「オブジェクト」である「console」に「 記録 しろ(log)」と命令しています。

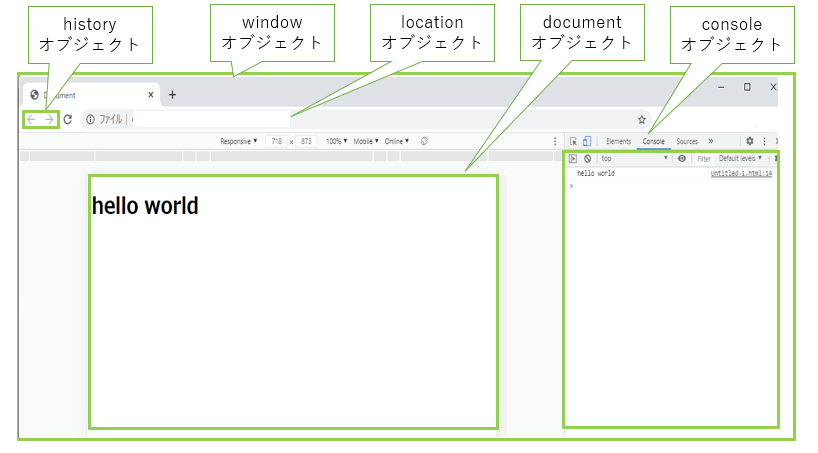
上に少しだけオブジェクトを記載してみました。
これらを使えば、documentにある「 id = sample 」と目印をつけたh1タグのデータを取得して、編集する、等も可能です。
もちろん、上の画像だけではなく、配列や変数、関数等(後日ご紹介しようかと思います)、あらゆるモノが「 オブジェクト 」という概念に含まれます。
色んな機能が詰められたもので、好きな機能を持たせて自作することもできる、便利なモノ、という雰囲気だけ何となーく覚えて頂ければと思います。
まとめ
いかがだったでしょうか
今回は、JavaScriptの触りの部分をすこーし記載させていただきました。
まだまだ私も勉強中ではありますが、「これから始めてみたい!」と考ている方へ向けて、こういった記事をちょこちょこ記載していきます。
もっと具体的に書けよ!等々ありましたら、お知らせ頂きましたらその都度書いていきます。
それでは、今回はここで失礼いたします!

