みなさんこんにちは、イトニキです!
今回は、Visual Studio Code(VSCode)でPHP開発を行う際の、非常に便利な設定をご紹介します。それは「区切り文字のカスタマイズ」です。この設定を行うことで、特に変数名の選択が格段に楽になり、コーディング効率が大幅にアップします!
なぜ区切り文字の設定が重要なの?
PHPでは変数名の先頭に「$」記号を使用します。しかし、VSCodeのデフォルト設定では「$」は区切り文字として扱われるため、「$userName」という変数があった場合、ダブルクリックすると「userName」の部分だけが選択されてしまうため、コピーして貼り付ける場合は自分で「userName」を貼り付けた後で「$」を手打ちする必要があります。
ひとつひとつは大した手間ではないのですが積み重なるとなかなかストレスですね・・・
そこで今回は「$userName」をダブルクリックした際に「$」も一緒に選択できるようにしてしまおうというのが今回の記事の趣旨です!
区切り文字のカスタマイズ方法
設定の手順としては以下の方法で簡単に変更できます
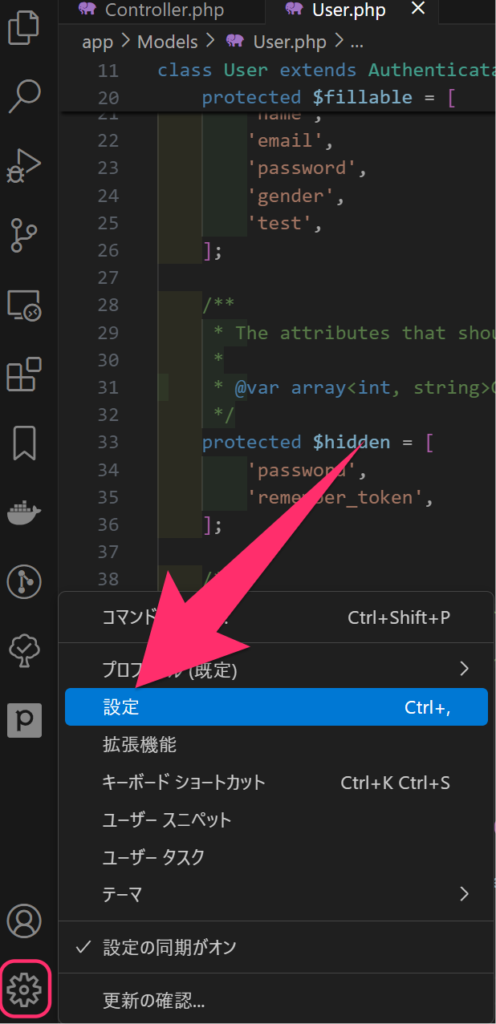
1. VSCodeを開き、左下の歯車アイコンをクリックして「設定」を選択します。

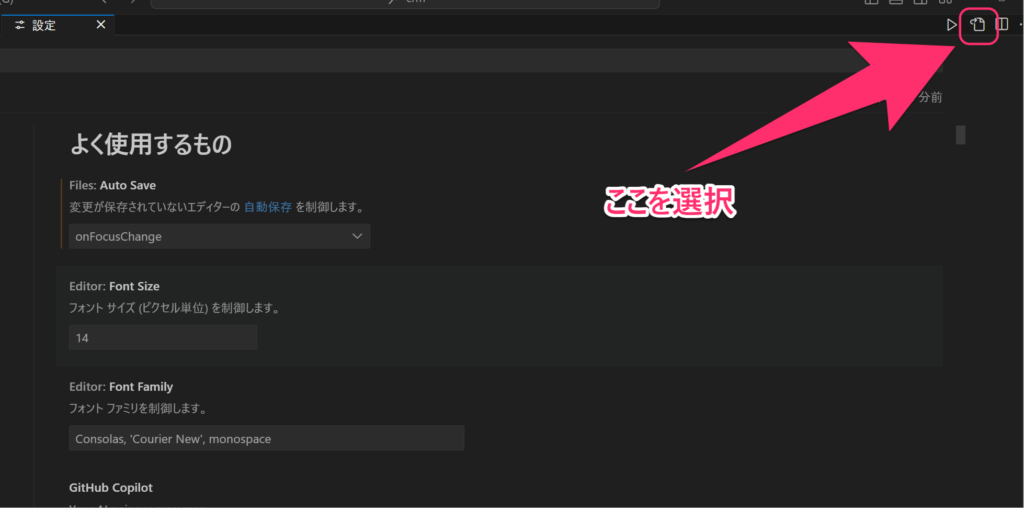
2. 設定画面が開いたら、右上の「設定(JSON)を開く」アイコンをクリックします。

3. settings.jsonファイルが開いたら、以下の設定を追加します。デフォルトの設定から$を消します。
"editor.wordSeparators": "`~!@#%^&*()-=+[{]}\\|;:'\",.<>/?",この設定を行うことで、「$userName」をダブルクリックすると、「$」も含めて「$userName」全体が選択されます。
変数名などの選択が格段に楽になりますね!
補足
この設定はグローバルに適用されるため、他の言語での編集時にも影響を与える可能性があります。PHP専用の設定にしたい場合は以下のように言語固有の設定を使用することができるようです。他にも言語固有の設定を追加したい場合はここに追加していきましょう!
{data-source-line="26"} "[php]": { "editor.wordSeparators": "`~!@#%^&*()-=+[{]}\\|;:'\",.<>/?", },最後に
VSCodeの区切り文字設定をカスタマイズすることで、PHP開発の効率を大幅に向上させることができます。この小さな設定変更が、日々のコーディング作業を快適にし、生産性の向上につながります。ぜひ、皆さんも試してみてください!
最後まで読んでいただきありがとうございました!

